sreed-web-programming
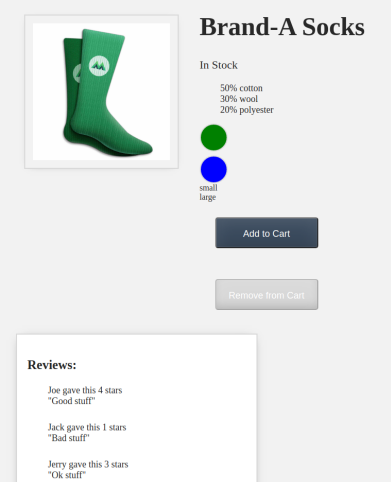
Web programming project using Vue JS to create a simple store web application.
This project uses Vue Single File Components, which in general must be built into the project using vue-cli.
Axios is also used to read a static JSON file to populate reviews on the product.
Project setup
Using NodeSource PPA on Ubuntu to install latest version of nodejs and npm
curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash -
sudo apt install nodejs
sudo npm install -g npm
git clone git@gitlab.com:shaunrd0/sreed-web-programming.git
cd sreed-web-programming
npm install
The following instructions were (mostly) automatically generated by running vue-cli create sreed-web-programming.
Serve Application for Development
npm run serve
Compiles Application for Production
npm run build
Lints and fixes files
npm run lint
Customize configuration
Description
Languages
Vue
92.5%
HTML
5.9%
JavaScript
1.6%